
Hello, in this particular article you will provide several interesting pictures of how to show or hide widgets programmatically. We found many exciting and extraordinary how to show or hide widgets programmatically pictures that can be tips, input and information intended for you. In addition to be able to the how to show or hide widgets programmatically main picture, we also collect some other related images. Find typically the latest and best how to show or hide widgets programmatically images here that many of us get selected from plenty of other images.
 How to Hide/Show Widget Programmatically in Flutter We all hope you can get actually looking for concerning how to show or hide widgets programmatically here. There is usually a large selection involving interesting image ideas that will can provide information in order to you. You can get the pictures here regarding free and save these people to be used because reference material or employed as collection images with regard to personal use. Our imaginative team provides large dimensions images with high image resolution or HD.
How to Hide/Show Widget Programmatically in Flutter We all hope you can get actually looking for concerning how to show or hide widgets programmatically here. There is usually a large selection involving interesting image ideas that will can provide information in order to you. You can get the pictures here regarding free and save these people to be used because reference material or employed as collection images with regard to personal use. Our imaginative team provides large dimensions images with high image resolution or HD.
 How to Show/Hide Widgets in Flutter programmatically? | Flutter how to show or hide widgets programmatically - To discover the image more plainly in this article, you are able to click on the preferred image to look at the photo in its original sizing or in full. A person can also see the how to show or hide widgets programmatically image gallery that we all get prepared to locate the image you are interested in.
How to Show/Hide Widgets in Flutter programmatically? | Flutter how to show or hide widgets programmatically - To discover the image more plainly in this article, you are able to click on the preferred image to look at the photo in its original sizing or in full. A person can also see the how to show or hide widgets programmatically image gallery that we all get prepared to locate the image you are interested in.
 How to Hide/Show Widget Programmatically in Flutter We all provide many pictures associated with how to show or hide widgets programmatically because our site is targeted on articles or articles relevant to how to show or hide widgets programmatically. Please check out our latest article upon the side if a person don't get the how to show or hide widgets programmatically picture you are looking regarding. There are various keywords related in order to and relevant to how to show or hide widgets programmatically below that you can surf our main page or even homepage.
How to Hide/Show Widget Programmatically in Flutter We all provide many pictures associated with how to show or hide widgets programmatically because our site is targeted on articles or articles relevant to how to show or hide widgets programmatically. Please check out our latest article upon the side if a person don't get the how to show or hide widgets programmatically picture you are looking regarding. There are various keywords related in order to and relevant to how to show or hide widgets programmatically below that you can surf our main page or even homepage.

 Flutter Show Hide Widgets Programmatically Code With Flutter - Riset Hopefully you discover the image you happen to be looking for and all of us hope you want the how to show or hide widgets programmatically images which can be here, therefore that maybe they may be a great inspiration or ideas throughout the future.
Flutter Show Hide Widgets Programmatically Code With Flutter - Riset Hopefully you discover the image you happen to be looking for and all of us hope you want the how to show or hide widgets programmatically images which can be here, therefore that maybe they may be a great inspiration or ideas throughout the future.
 How to show/hide widgets programmatically in Flutter | Gang of Coders All how to show or hide widgets programmatically images that we provide in this article are usually sourced from the net, so if you get images with copyright concerns, please send your record on the contact webpage. Likewise with problematic or perhaps damaged image links or perhaps images that don't seem, then you could report this also. We certainly have provided a type for you to fill in.
How to show/hide widgets programmatically in Flutter | Gang of Coders All how to show or hide widgets programmatically images that we provide in this article are usually sourced from the net, so if you get images with copyright concerns, please send your record on the contact webpage. Likewise with problematic or perhaps damaged image links or perhaps images that don't seem, then you could report this also. We certainly have provided a type for you to fill in.
 Show / Hide Widgets in Flutter Programmatically - YouTube The pictures related to be able to how to show or hide widgets programmatically in the following paragraphs, hopefully they will can be useful and will increase your knowledge. Appreciate you for making the effort to be able to visit our website and even read our articles. Cya ~.
Show / Hide Widgets in Flutter Programmatically - YouTube The pictures related to be able to how to show or hide widgets programmatically in the following paragraphs, hopefully they will can be useful and will increase your knowledge. Appreciate you for making the effort to be able to visit our website and even read our articles. Cya ~.
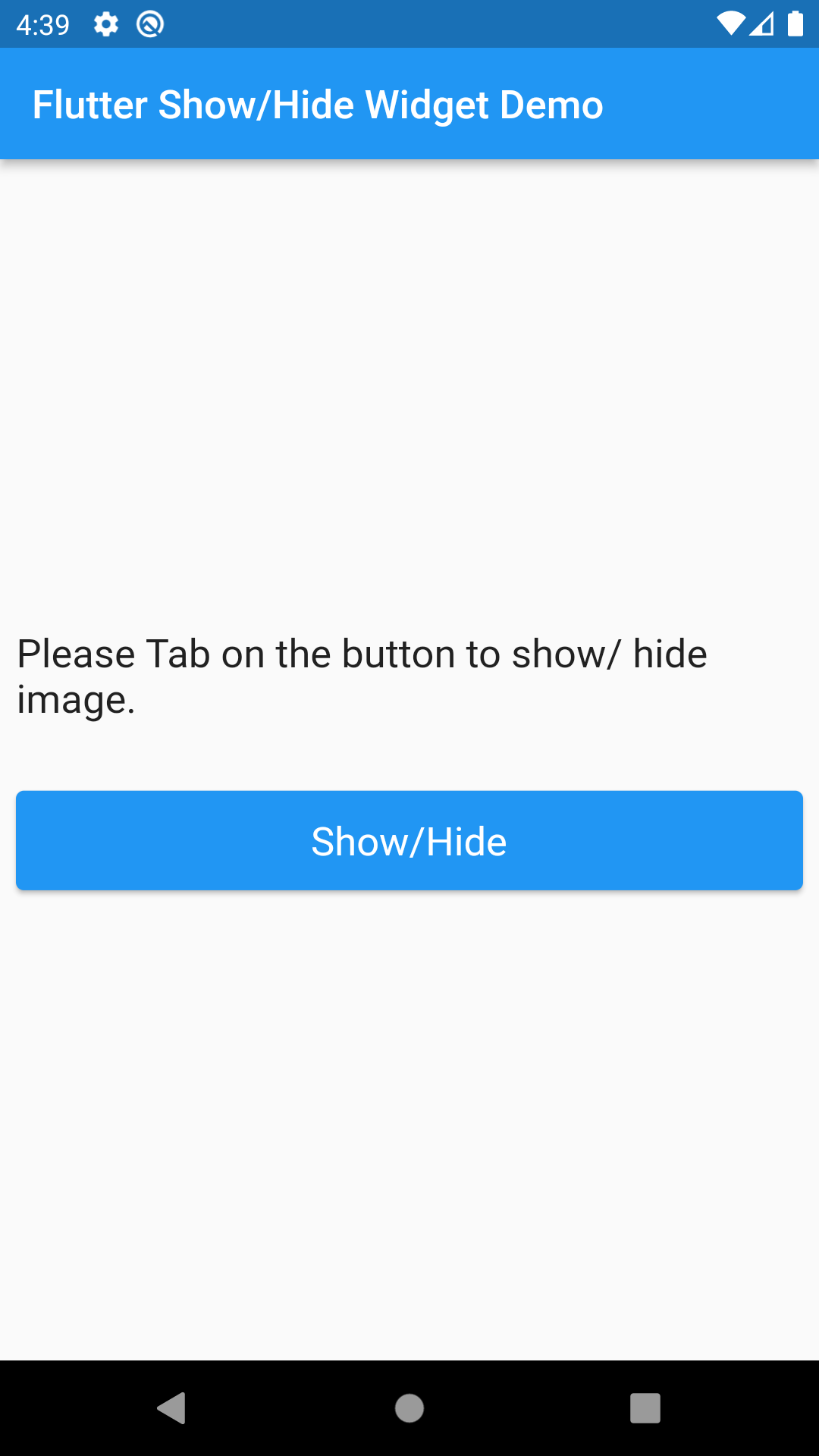
 Hello Guys How are you all? Hope You all are fine Some Times we need Hello Guys How are you all? Hope You all are fine Some Times we need
Hello Guys How are you all? Hope You all are fine Some Times we need Hello Guys How are you all? Hope You all are fine Some Times we need

 How to Show or Hide Widgets Programmatically in Flutter? - GeeksforGeeks How to Show or Hide Widgets Programmatically in Flutter? - GeeksforGeeks
How to Show or Hide Widgets Programmatically in Flutter? - GeeksforGeeks How to Show or Hide Widgets Programmatically in Flutter? - GeeksforGeeks
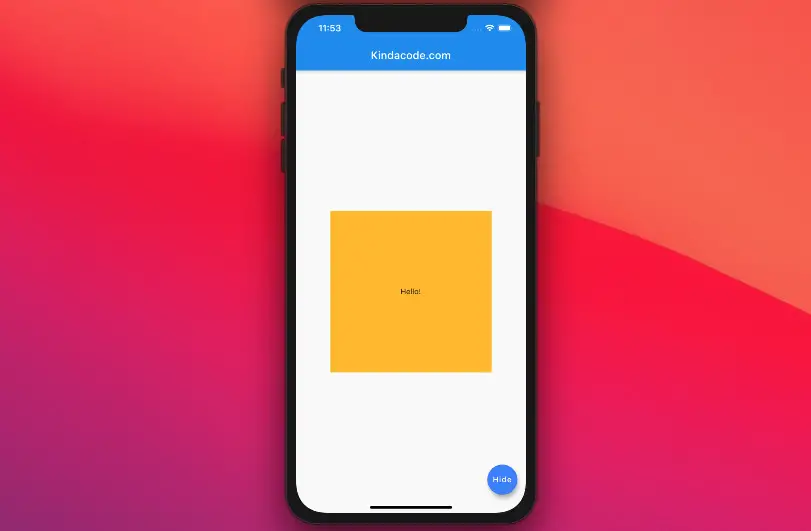
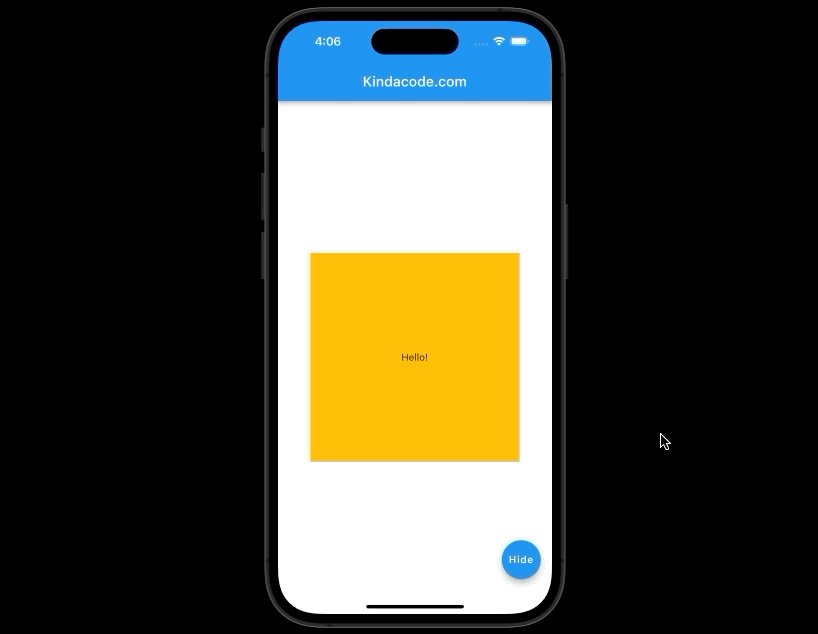
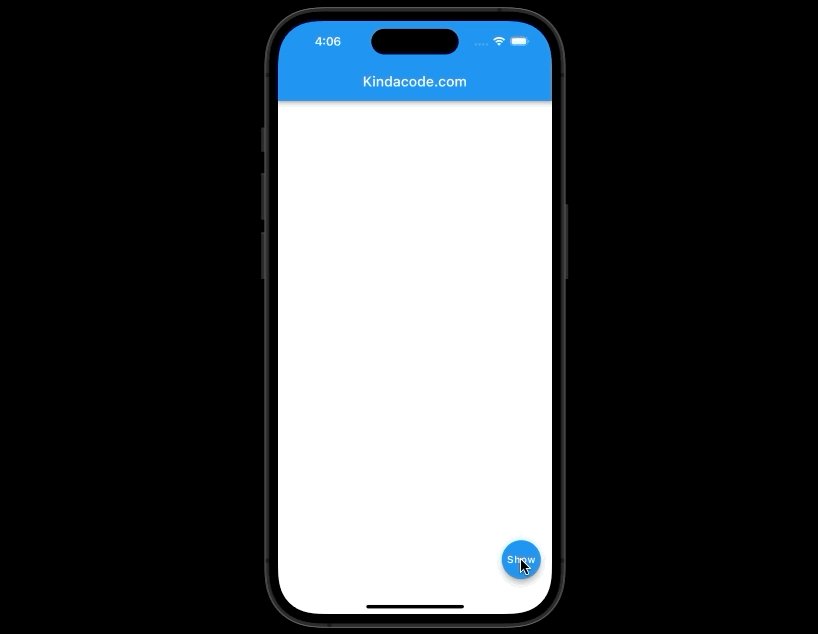
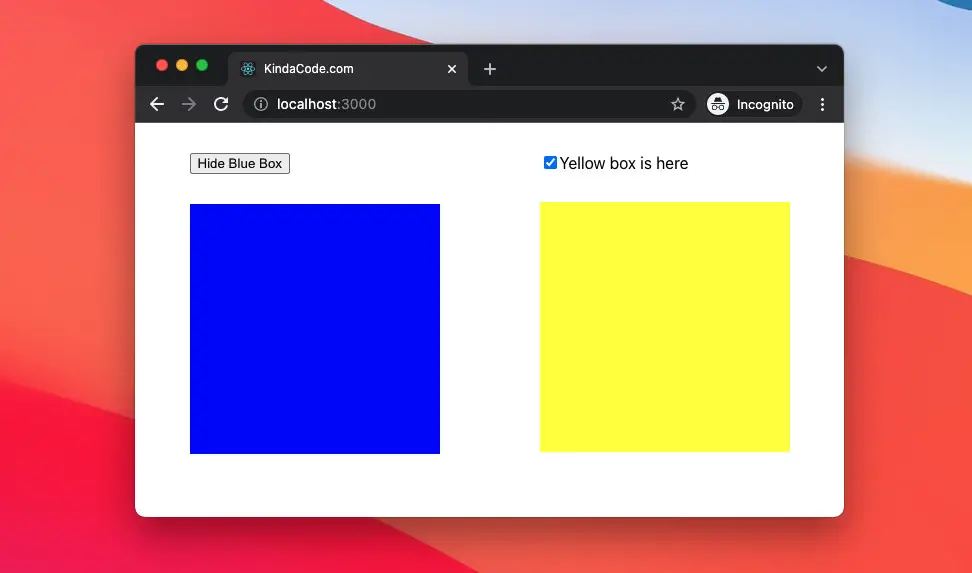
 Flutter: Programmatically show/hide a widget using Visibility - KindaCode Flutter: Programmatically show/hide a widget using Visibility - KindaCode
Flutter: Programmatically show/hide a widget using Visibility - KindaCode Flutter: Programmatically show/hide a widget using Visibility - KindaCode
![[Solved] How to show/hide widgets programmatically in | 9to5Answer [Solved] How to show/hide widgets programmatically in | 9to5Answer](https://i.stack.imgur.com/wtGHQ.gif) [Solved] How to show/hide widgets programmatically in | 9to5Answer [Solved] How to show/hide widgets programmatically in | 9to5Answer
[Solved] How to show/hide widgets programmatically in | 9to5Answer [Solved] How to show/hide widgets programmatically in | 9to5Answer
 Flutter: Programmatically show/hide a widget using Visibility - KindaCode Flutter: Programmatically show/hide a widget using Visibility - KindaCode
Flutter: Programmatically show/hide a widget using Visibility - KindaCode Flutter: Programmatically show/hide a widget using Visibility - KindaCode
 Flutter Tutorial - Hide/Show Keyboard Programmatically | TextField Flutter Tutorial - Hide/Show Keyboard Programmatically | TextField
Flutter Tutorial - Hide/Show Keyboard Programmatically | TextField Flutter Tutorial - Hide/Show Keyboard Programmatically | TextField
 Flutter Offstage widget to hide/show any widget Flutter Offstage widget to hide/show any widget
Flutter Offstage widget to hide/show any widget Flutter Offstage widget to hide/show any widget
 How To Show Hide Widgets In Flutter Flutter Widget Ai With Flutter Mp3 How To Show Hide Widgets In Flutter Flutter Widget Ai With Flutter Mp3
How To Show Hide Widgets In Flutter Flutter Widget Ai With Flutter Mp3 How To Show Hide Widgets In Flutter Flutter Widget Ai With Flutter Mp3
 How to Show or Hide Widgets Programmatically in Flutter? - GeeksforGeeks How to Show or Hide Widgets Programmatically in Flutter? - GeeksforGeeks
How to Show or Hide Widgets Programmatically in Flutter? - GeeksforGeeks How to Show or Hide Widgets Programmatically in Flutter? - GeeksforGeeks
 React: Programmatically Show/Hide a Component - KindaCode React: Programmatically Show/Hide a Component - KindaCode
React: Programmatically Show/Hide a Component - KindaCode React: Programmatically Show/Hide a Component - KindaCode
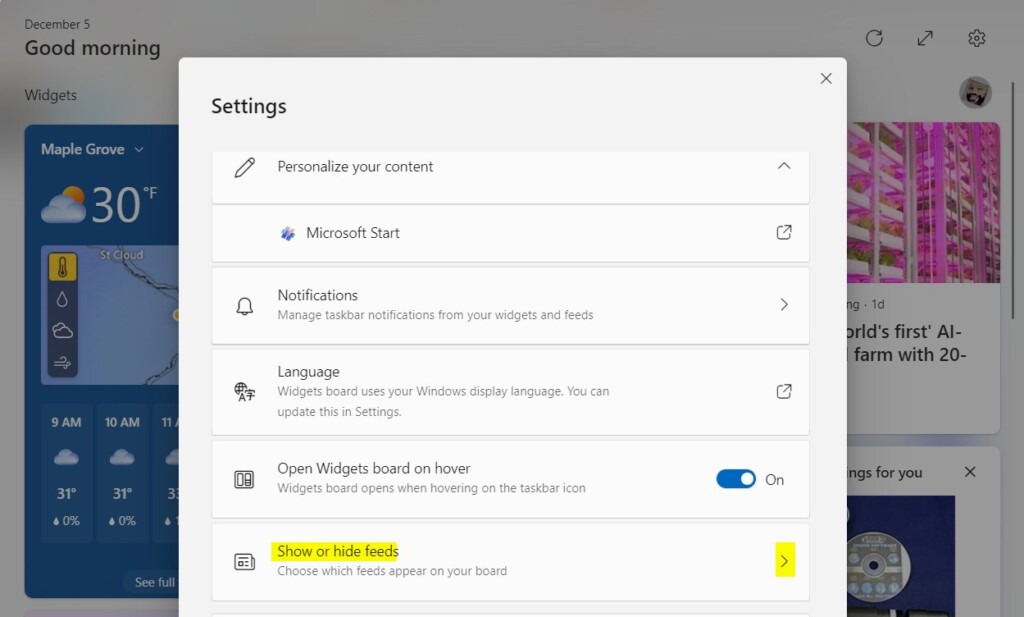
 How to Show or Hide Feeds on Widgets Board in Windows 11 - Geek Rewind How to Show or Hide Feeds on Widgets Board in Windows 11 - Geek Rewind
How to Show or Hide Feeds on Widgets Board in Windows 11 - Geek Rewind How to Show or Hide Feeds on Widgets Board in Windows 11 - Geek Rewind
![[Solved] Hide/Show Toolbar programmatically on | 9to5Answer [Solved] Hide/Show Toolbar programmatically on | 9to5Answer](https://i.stack.imgur.com/vrYXl.jpg) [Solved] Hide/Show Toolbar programmatically on | 9to5Answer [Solved] Hide/Show Toolbar programmatically on | 9to5Answer
[Solved] Hide/Show Toolbar programmatically on | 9to5Answer [Solved] Hide/Show Toolbar programmatically on | 9to5Answer
 How to Show or Hide (Display or Remove) Widgets on Specific WordPress How to Show or Hide (Display or Remove) Widgets on Specific WordPress
How to Show or Hide (Display or Remove) Widgets on Specific WordPress How to Show or Hide (Display or Remove) Widgets on Specific WordPress
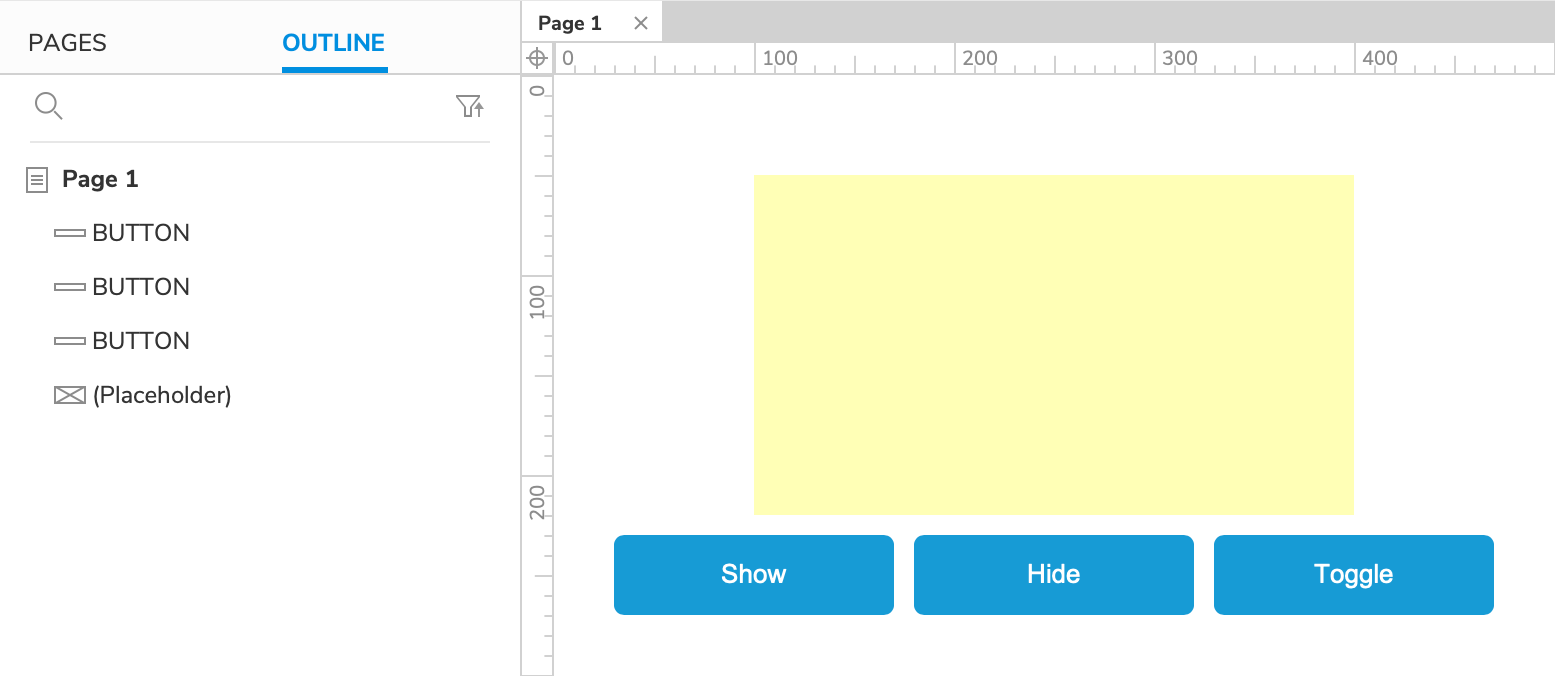
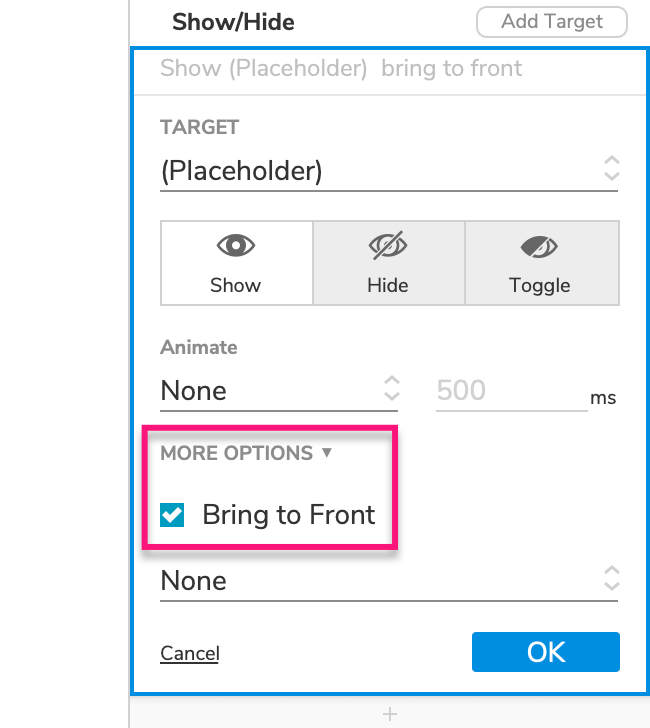
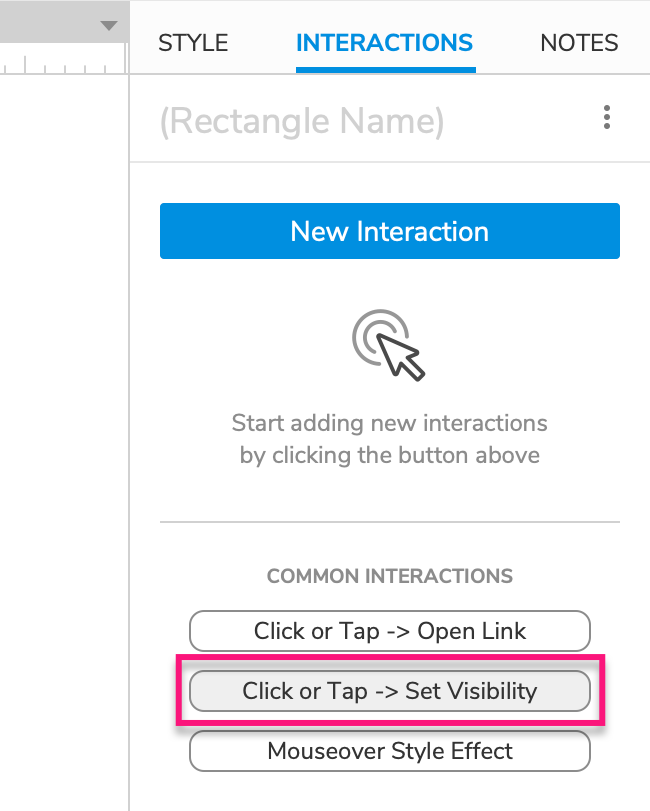
 Hiding and Showing Widgets Tutorial · Axure Docs Hiding and Showing Widgets Tutorial · Axure Docs
Hiding and Showing Widgets Tutorial · Axure Docs Hiding and Showing Widgets Tutorial · Axure Docs
 How to hide any widget in flutter - Mobikul How to hide any widget in flutter - Mobikul
How to hide any widget in flutter - Mobikul How to hide any widget in flutter - Mobikul
 How to Show or Hide Widgets on WordPress Pages & Posts How to Show or Hide Widgets on WordPress Pages & Posts
How to Show or Hide Widgets on WordPress Pages & Posts How to Show or Hide Widgets on WordPress Pages & Posts
 Hiding and Showing Widgets Tutorial · Axure Docs Hiding and Showing Widgets Tutorial · Axure Docs
Hiding and Showing Widgets Tutorial · Axure Docs Hiding and Showing Widgets Tutorial · Axure Docs
![]() How to Show or Hide Widgets on Select Pages - WordPress How to Show or Hide Widgets on Select Pages - WordPress
How to Show or Hide Widgets on Select Pages - WordPress How to Show or Hide Widgets on Select Pages - WordPress
 Show/hide widget with flutter || simple tutorial for beginners - YouTube Show/hide widget with flutter || simple tutorial for beginners - YouTube
Show/hide widget with flutter || simple tutorial for beginners - YouTube Show/hide widget with flutter || simple tutorial for beginners - YouTube
 Hiding and Showing Widgets Tutorial · Axure Docs Hiding and Showing Widgets Tutorial · Axure Docs
Hiding and Showing Widgets Tutorial · Axure Docs Hiding and Showing Widgets Tutorial · Axure Docs
 Hiding and Showing Widgets Tutorial · Axure Docs Hiding and Showing Widgets Tutorial · Axure Docs
Hiding and Showing Widgets Tutorial · Axure Docs Hiding and Showing Widgets Tutorial · Axure Docs
 How to Show or Hide Widgets on WordPress Pages & Posts How to Show or Hide Widgets on WordPress Pages & Posts
How to Show or Hide Widgets on WordPress Pages & Posts How to Show or Hide Widgets on WordPress Pages & Posts
 Hiding and Showing Widgets Tutorial · Axure Docs Hiding and Showing Widgets Tutorial · Axure Docs
Hiding and Showing Widgets Tutorial · Axure Docs Hiding and Showing Widgets Tutorial · Axure Docs

